מדריך זה מסקר את פונקציונליות ווידג’ט הפוסטים בתוסף JetElements.
ווידג’ט הפוסטים מהתוסף JetElements הוא כלי מושלם ליצירת מתווים של פוסטים, מיון פוסטים לפי קטגוריות, לפי מזהים או לפי תאריכי פרסום. בנוסף, באמצעות ווידג’ט זה תוכלו ליצור קרוסלות פוסטים מסוגננות וסליידרים.
מדריך זה מספק סקירה של הגדרות התוכן הכלליות של ווידג’ט הפוסטים, אז בואו נתחיל.
סקירה כללית של הגדרות התוכן הכלליות של ווידג’ט הפוסטים
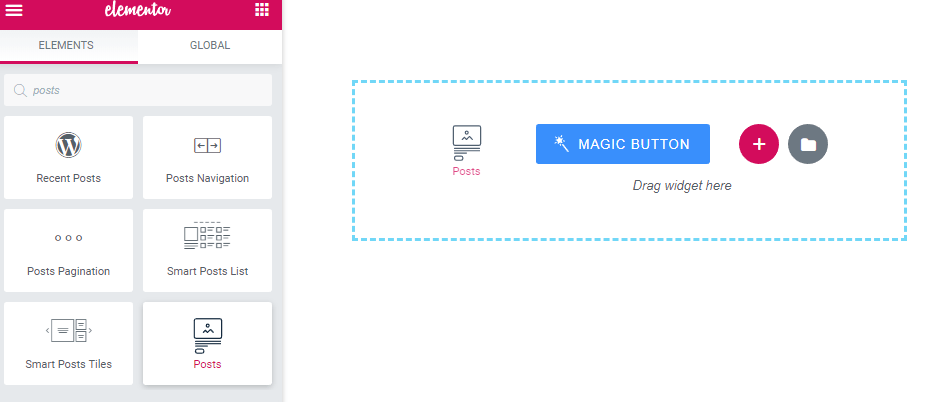
- ראשית, פתחו כל דף שברצונכם להוסיף אליו ווידג’ט פוסטים ובחרו בעריכת הדף באמצעות Elementor. בסרגל השמאלי מצאו ווידג’ט וגררו אותו לקטע הדרוש.

- לאחר מכן תוכלו להחיל הגדרות תוכן שונות על ווידג’ט הפוסטים. בואו נסתכל על הגדרות אלו מקרוב.
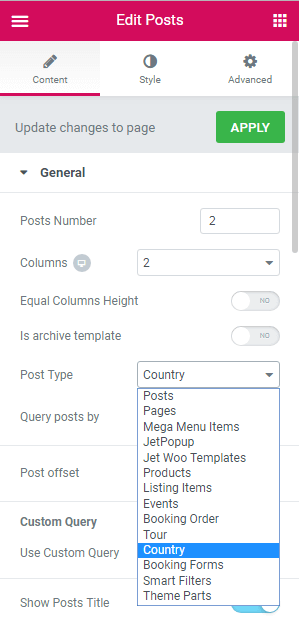
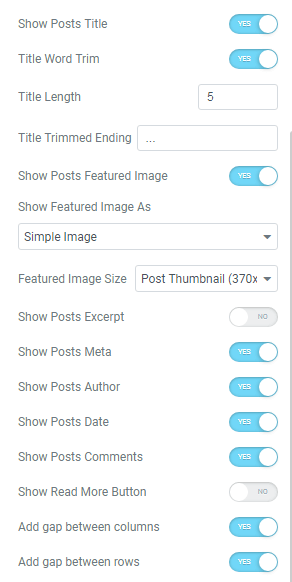
- בהגדרות כלליות, אתם יכולים לבחור את מספר הפוסטים והעמודות שברצונכם להציג ולהפעיל Equal Column High ותבנית ארכיון.
כמו כן, אתם יכולים לבחור את סוג הפוסטים מהתפריט הנפתח, להגדיר Posts Offset ולבחור את שאילתת הפוסטים.
אתם יכולים לבחור שאילתות פוסטים לפי: הפוסטים האחרונים, לפי קטגוריה, לפי מזהים ספציפיים ועל ידי קשור לפוסט נוכחי.
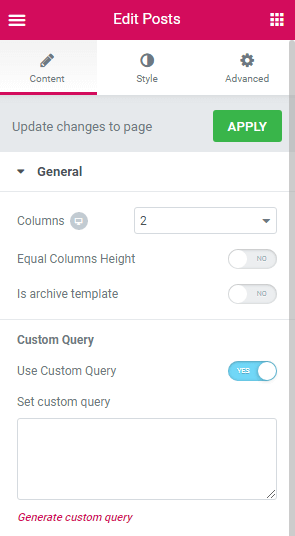
למעשה, יש גם אפשרות להגדיר שאילתה מותאמת אישית.

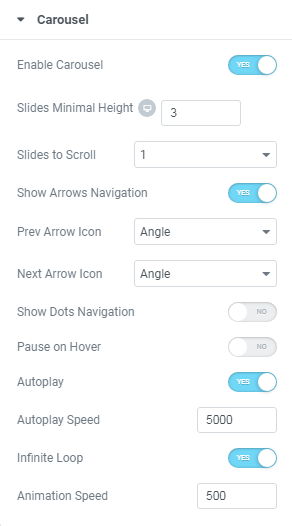
- אחד הדברים המעניינים בווידג’ט הפוסטים הוא שתוכלו להשתמש בקרוסלה עבור הפוסטים. הפוסטים שלכם ייראו אפילו יותר אטרקטיביים עם אפשרות זו. אתם יכולים להגדיר את הגובה המינימלי של השקופיות, לבחור כמה שקופיות יהיו בקרוסלה, להציג חיצי ניווט ונקודות, לאפשר הפעלה אוטומטית ולקבוע את כמות הזמן שהסליידר יפעל.

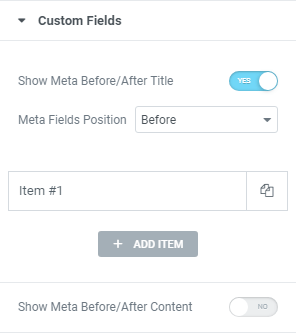
- מעבר לכך, אתם יכולים להשתמש בשדות מותאמים אישית לפוסטים שלכם.

- לאחר שתסיימו עם כל ההגדרות, לחצו על כפתור הפרסום ותהנו מהתוצאות!
מזל טוב! עכשיו אתם יודעים כיצד להציג פוסטים בדף שלכם בעזרת ווידג’ט הפוסטים ולבצע התאמה אישית של הווידג’ט בהתאם לצרכים שלכם. מקווים שהמדריך הזה היה שימושי עבורכם.
רוצים להירשם לקרוקובלוק ולהתחיל לבנות אתרים דינמיים בקלות? לחצו כאן