עם חבילות כמו Google Fonts ו- Typekit המציגות ביחד אלפי פונטים שונים, קיימות כמעט אינספור אפשרויות לבחירת הפונט המתאים לפרויקט הספציפי שלכם. עם זאת, אתם עדיין מוגבלים לבחירת פונט שמישהו אחר יצר. ישנן סיבות רבות שתרצו ליצור פונט משלכם ובאותה מידה אפשרויות רבות לעשות זאת.
מאמר זה יראה לכם צעד אחר צעד איך יוצרים פונט מותאם אישית בעזרת תוכנה המתאימה הדורשת רמה טכנית בינונית. בנוסף נראה לכם גם כמה אפשרויות ליצירת פונטים בשיטות פחות טכניות וכמו כן נראה לכם גם שיטות מתקדמות יותר. עם זאת, לפני כן, נבהיר ונבין מדוע תרצו ליצור פונט משלכם.
מדוע ליצור פונט מותאם אישית?
יצירת פונטים יכולה להיות מאוד טכנית שגם גוזלת זמן יקר וכסף – לכן כדאי להבין עד כמה אתם צריכים זאת, לפני שתתחילו. השימוש המיועד בפונט שלכם יעזור להחליט כמה זמן והשקעה כספית אתם מוכנים להשקיע על מנת לפתח אותו.
אם זה רק בשביל הכיף, כלי בסיסי ליצירת פונטים כגון ממיר כתב יד יכול להיות כל מה שאתם צריכים. אם זה מיועד לפרויקט ספציפי, מומלץ להקדיש זמן ללמוד כמה טכניקות חיוניות ולהשתמש גם בתוכנה מתוחכמת יותר. זה המסלול שאנחנו בחרנו.
לבסוף, אם אתם יוצרים פונט המיועד לשימושם של אחרים, סביר להניח שתצטרכו להשקיע הרבה יותר זמן בתהליך הפיתוח ולהוציא כסף על אחת מן התוכנות המקצועיות.
כמה כלים בסיסיים לתחילת העבודה
לפני שנצלול לתוך ההדרכה, בואו נסתכל על כמה כלים בסיסיים עבור אלו שפשוט רוצים ליהנות מיצירת פונט מותאם אישית. פתרונות אלו יכולים גם להיות נקודת קפיצה טובה להכרת חלק מהטכניקות של יצירת פונט:
- PaintFont (חינמי): שירות זה מאפשר להפוך את כתב היד לפונט על ידי מילוי וסריקת תבנית.
- FontStruct (חינמי): באמצעות FontStruct, אתם יכולים ליצור פונט משלכם באמצעות צורות גיאומטריות.
- Fonttself (49 דולר): תוכנה זו מאפשרת לכם להפוך צורות המצוירות ביד לפונטים בשימוש עם Adobe Illustrator, ובקרוב התוכנה תתאים גם ל- Adobe Photoshop.
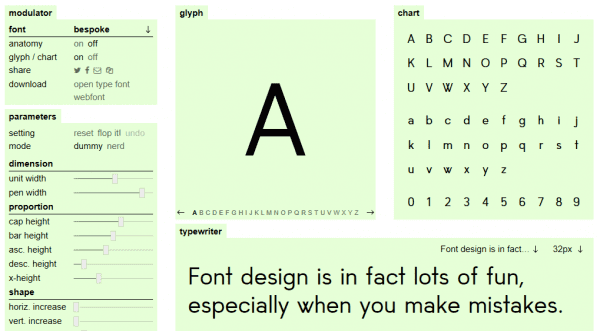
- Metaflop (חינמי): כלי זה מאפשר לכם להתאים אישית פונטים בסיסיים על ידי התאמת מערך פרמטרים פשוט.

הממשק העיצובי של Metaflop הוא צבעוני ומינימליסטי.
כעת לאחר שבחנו את האפשרויות הפשוטות יותר ליצירת פונטים, נעבור לשיטה הטכנית יותר.
כיצד ליצור פונט משלכם (ב- 6 שלבים פשוטים)
אם כוונות יצירת פונט ייחודי אצלכם היא יותר רצינית ואתם מעוניינים באפשרויות התאמה אישית נוספות, יש כמה כלים חינמיים לבחירתכם. עם זאת, לפני שנגיע לתוכנה עצמה, ישנם כמה צעדי מבוא שאנחנו צריכים לנקוט. בואו נתמודד עם כל צעד בתורו.
שלב מס ‘1: תארו את תקציר העיצוב
זהו הצעד החשוב ביותר בתהליך יצירת הפונט. כמו בכל פרויקט עיצובי, חובה שתתארו מראש את היעדים שלכם. להלן כמה שאלות שעשויות להיות חשובות בעת יצירת תקציר עיצוב משלכם:
- האם הפונט שלכם מיועד לפרויקט ספציפי, או שיהיה לו יישום רחב יותר?
- האם יישום זה ידרוש גודל פונט גדול או קטן?
- האם אתם רוצים שסוג הפונט הבסיסי יהיה Serif או Sans Serif?
- האם נתקלתם בפונטים שבהם תוכלו להשתמש לצורך ההשראה?
לאחר שיש לכם את התשובות לשאלות אלה, תוכלו לעבור לתכנון עיצוב הפונט שלכם.
שלב 2: התחילו בסרטוט על נייר
אמנם זה יכול להיות מפתה להשתמש ישר בתוכנה, אך מדריכים מקצועיים רבים מייעצים כי עדיף קודם לבצע את עבודת התכנון המוקדמת על הנייר. ניסיון ליצור את הצורות המייצגות את החזון שלך עשוי להיות מסורבל וארוך כאשר משתמשים במחשב והרבה פעמים התהליך יהיה מהיר וברור יותר בסרטוט עם עט על נייר.
להלן מספר טיפים שימושיים ליצירת אותיות על נייר:
- אינכם צריכים לצייר ערכת תווים מלאה – לדוגמא אם ברצונכם ליצור פונט באנגלית, ‘תווי שליטה’ מומלצים הם לרוב “H”, “n”, “o” ו- “y”.
- סמנו את קווי הבסיס וקווי גובה חשובים אחרים, שישמשו כנקודות ציון עבורכם
- התבוננו בפונטים אחרים כדי לראות היכן חוזרות הצורות בתוך קבוצת תווים.
- הזזת הדף, במקום היד שלכם, תאפשר לכם ליצור גזרות חלקות יותר.

יש הרבה גרפיקות שימושיות באינטרנט שיעזרו לכם להבין את המינוח שתזדקקו לו.
שלב 3: בחרו והתקינו את התוכנה שלכם
לעיצוב טיפוגרפיה ברמת ביניים, קיימים מספר יישומים בחינם וחשוב לבחור יישום שמרגיש נוח לשימוש ויש לו את הפונקציונליות הנדרשת כדי לבצע את העבודה. הנה כמה מהמועדפים שלנו.
- FontForge
 FontForge הוא עורך פונטים בקוד פתוח עם כמות עצומה של מדריכים מקוונים שינחו אתכם בתהליך העיצוב. אמנם ממשק העיצוב יכול להיות מעט קשוח בהתחלה, אך ברגע שמתרגלים אליו FontForge הוא כלי רב עוצמה ליצירת פונטים מותאמים אישית ויפהפיים. אתם יכולים להתחיל מאפס באמצעות הכלים הזמינים, או להעלות תמונות של פונטים לשימוש כנקודת התחלה.
FontForge הוא עורך פונטים בקוד פתוח עם כמות עצומה של מדריכים מקוונים שינחו אתכם בתהליך העיצוב. אמנם ממשק העיצוב יכול להיות מעט קשוח בהתחלה, אך ברגע שמתרגלים אליו FontForge הוא כלי רב עוצמה ליצירת פונטים מותאמים אישית ויפהפיים. אתם יכולים להתחיל מאפס באמצעות הכלים הזמינים, או להעלות תמונות של פונטים לשימוש כנקודת התחלה. - Birdfont
 Birdfont מעט יותר אינטואיטיבי מ- FontForge, כך שהוא עשוי להיות אפשרות טובה יותר עבור כל מי שמחפש להתחיל במהירות. בדומה ל- FontForge, אתם יכולים להתחיל את הפונט מאפס באמצעות העורך, או להעלות תמונות כנקודת התחלה. עם זאת, למרות שקיימות הדרכות זמינות, Birdfont לא מציע את אותו עומק של מידע תומך כמו Birdfont. FontForge הוא חינמי ליצירת פונטים תחת SIL Open Fonts License, אך התוכנה דורשת תרומה של 5 דולר ומעלה לשימוש מסחרי.
Birdfont מעט יותר אינטואיטיבי מ- FontForge, כך שהוא עשוי להיות אפשרות טובה יותר עבור כל מי שמחפש להתחיל במהירות. בדומה ל- FontForge, אתם יכולים להתחיל את הפונט מאפס באמצעות העורך, או להעלות תמונות כנקודת התחלה. עם זאת, למרות שקיימות הדרכות זמינות, Birdfont לא מציע את אותו עומק של מידע תומך כמו Birdfont. FontForge הוא חינמי ליצירת פונטים תחת SIL Open Fonts License, אך התוכנה דורשת תרומה של 5 דולר ומעלה לשימוש מסחרי. - Glyphr Studio
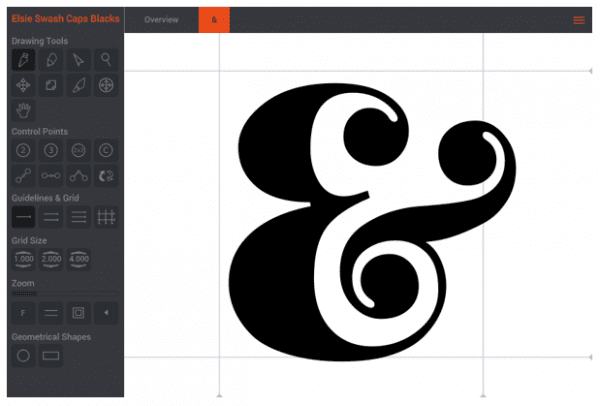
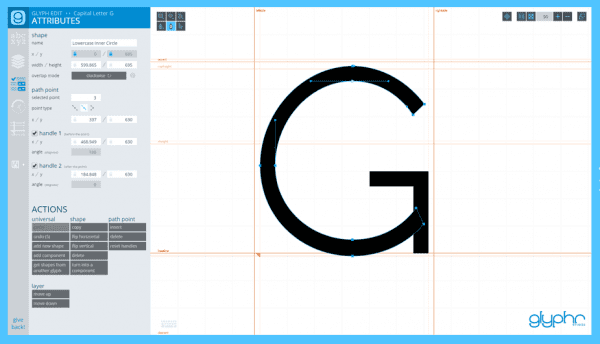
 בעוד ששני הכלים הקודמים הם מבוססי דסקטופ, Glyphr Studio הוא אך ורק באינטרנט. באשר לקלות השימוש, Glyphr Studio נופל באמצע בין שני הפתרונות האחרים ברשימה זו. Glyphr Studio מעט יותר אינטואיטיבי מאשר FontForge, ומציע ממשק עיצובי אסתטי יותר משתי האלטרנטיבות. סטודיו גליפר מגיע גם עם כמות מכובדת של תמיכה ומדריכים, אם כי המדריכים אינם כה מעמיקים כמו אלו של FontForge. בנוסף, בעוד שכלי זה אינו נותן לכם אפשרות להעלות תמונה, אתם יכולים להעלות קבצי פונט לעריכה נוספת.בעוד שכל הכלים האלה מציעים פחות או יותר את אותן אפשרויות, בסופו של דבר, זה מסתכם במה יותר נוח לכם ועם מה אתם מעדיפים יותר לעבוד. אתם יכולים לנסות שניים מהכלים (או אפילו את שלושתם) כדי לראות עם איזה כלי הכי נוח לכם לעבוד. בכל מקרה, כדאי לכם לקרוא את תיעוד התמיכה של FontForge, רק כדי לקבל מושג טוב על האפשרויות הכוללות של התוכנה.
בעוד ששני הכלים הקודמים הם מבוססי דסקטופ, Glyphr Studio הוא אך ורק באינטרנט. באשר לקלות השימוש, Glyphr Studio נופל באמצע בין שני הפתרונות האחרים ברשימה זו. Glyphr Studio מעט יותר אינטואיטיבי מאשר FontForge, ומציע ממשק עיצובי אסתטי יותר משתי האלטרנטיבות. סטודיו גליפר מגיע גם עם כמות מכובדת של תמיכה ומדריכים, אם כי המדריכים אינם כה מעמיקים כמו אלו של FontForge. בנוסף, בעוד שכלי זה אינו נותן לכם אפשרות להעלות תמונה, אתם יכולים להעלות קבצי פונט לעריכה נוספת.בעוד שכל הכלים האלה מציעים פחות או יותר את אותן אפשרויות, בסופו של דבר, זה מסתכם במה יותר נוח לכם ועם מה אתם מעדיפים יותר לעבוד. אתם יכולים לנסות שניים מהכלים (או אפילו את שלושתם) כדי לראות עם איזה כלי הכי נוח לכם לעבוד. בכל מקרה, כדאי לכם לקרוא את תיעוד התמיכה של FontForge, רק כדי לקבל מושג טוב על האפשרויות הכוללות של התוכנה.
שלב 4: התחילו ליצור
לאחר התקנת התוכנה, אתם מוכנים להתחיל ליצור את הפונט שלכם. בהתאם לבחירת התוכנה שלכם אתה יכול להתחיל מאפס, להעלות תמונות של רישומי הנייר שלכם, או להעלות קובץ פונט לעריכה. לאחר שתורגמו תווי השליטה, תוכלו להרחיב אותם כך שהם יכללו אותיות, ספרות ותווים אחרים.
מלכתחילה, חלק זה של התהליך יכול להיות ארוך למדי, עם עקומת למידה הדרגתית. עם זאת, ברגע שתתחילו להבין דברים, התהליך אמור להאיץ די מהר. על מנת שתעברו את השלב הראשוני בצורה החלקה והמהירה ביותר, הנה כמה מן הטרמינולוגיה שתצטרכו להכיר בהתחלה:
- Glyph: כל תו בודד בפונט נחשב לגליף.
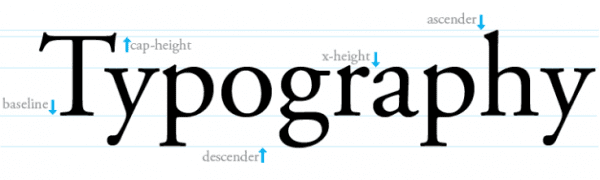
- Baseline: הקו הבלתי נראה שעליו יושבים כל תווי הפונט.
- Ascender line: הקו הבלתי נראה בו מתחילים התווים העולים.
- Ascender height: גובה המשיכה האנכית כלפי מעלה של אותיות כמו “h” ו- “k”.
- Descender depth: עומק המשיכה האנכית כלפי מטה של אותיות כמו “p” ו- “y”.
- Stem: הקו האנכי העיקרי של האות כמו “F” ו- “T”.
- Bowl: החלק המעוגל והסגור של אותיות כמו “b”, “d” ו- “o”.
- Bézier curve: פורמולה פרמטרית המשמשת למידול צורות מדודות חלקות.
גירדנו רק את קצה הקרחון בכל מה שקשור לנושא זה, אבל אם אתם אנשים ויזואליים (מה שסביר להניח, אם אתם יוצרים פונט משלכם!), התרשים הזה מתוך Thinking with Type מראה כמה מהאנטומיה של הפונטים שדיברנו עליהם, ועוד:

האנטומיה של הפונטים של Thinking with Type היא משאב חיוני עבור מעצבים מתחילים
שלב מספר 5: לטשו את מערך התווים שלכם
בתהליך יצירת הפונט קל להתמקד אך ורק בתווים הבודדים. עם זאת, חשוב גם לקחת בחשבון כיצד ייראה הפונט בכללותו בעת הליטוש. להלן מספר טיפים שיעזרו לכם להיות מעודכנים כאשר אתם מלטשים את מערך התווים שלכם:
- שימו לב למרווח האותיות ולקשירתם על ידי שילוב של סדרה מהם במהלך התהליך.
- בדוק גדלים שונים עבור כל תו, במיוחד אם ליישום הפונט שלך יש פוטנציאל להיות רחב.
- הדפיסו את עבודתכם באופן קבוע לאורך כל תהליך העיצוב, שכן לעיתים קרובות לראות דברים בהדפס מקל על מציאת שגיאות קטנות.
בשלב זה אתם כמעט שם! עיצבתם את הפונט שלכם, בחרתם והתמודדתם עם התוכנה שלכם, תרגמתם את הפונט לפורמט דיגיטלי וליטשתם אותו לשלמות. נותר רק להעלות אותו.
שלב 6: העלו את הגופן שלכם לוורדפרס
לאחר שתסיימו את הפונט המותאם אישית שלכם, סביר להניח שתרצו להתחיל להשתמש בו. אם השימוש המיועד לפונט שלכם הוא באתר וורדפרס משלכם, קיימות מספר שיטות העלאה זמינות. הפשוטה ביותר היא להשתמש בתוסף פונטים, אחד הפופולריים שבהם הוא Use Any Font:

תוסף זה ממיר אוטומטית את קבצי הפונטים שלכם, מחלץ את קוד ה- CSS ומטמיע אותו בקבצי התבנית שלכם. הוא תומך בקבצי TTF, OTF ו- WOFF, וברגע שהועלה הפונט, הוא יהיה זמין לשימוש בוורדפרס. תוסף זה הוא חינמי להמרה של פונט בודד, אך תרומה של 10$ ומעלה תאפשר לכם להמיר מספר בלתי מוגבל של פונטים.
אם אתם מעדיפים לא להשתמש בתוסף, אפשרות נוספת היא להוסיף קוד CSS משלכם. ראשית, יהיה עליכם להשתמש במחולל פונטים כגון Font Squirrel או Transfonter כדי לקבל את הקוד הדרוש. לאחר מכן תוכלו להוסיף קוד זה לקובץ style.css של התבנית שלכם. לא נעמיק על נושא זה במדריך הנ”ל, אך ישנם המון מדריכים זמינים באינטרנט שיעשירו אתכם.
כלים מתקדמים למקצוענים
אם אתם מעוניינים להעמיק עוד יותר ביצירת פוסטים בהתאמה אישית ורוצים ליצור פוסטים לשימוש נרחב יותר, ישנם מספר כלים מתקדמים זמינים. FontLab Studio, FontCreator, Glyphs, ו- Robofont הם כמה אפשרויות פופולריות עבור טיפוגרפים מקצועיים.
לבסוף, אם אתם מעוניינים להגדיל את הידע הטיפוגרפי שלכם, יש שפע של משאבים נפלאים שניתן למצוא ברחבי האינטרנט וכל אחד מהם מתמקד ביצירת פונטים. כדי להתחיל, עיינו בתוכן באתרים כמו I Love Typography, Thinking with Type ו- Creative Bloq.
מסקנות
אפילו עם ריבוי הפונטים הזמינים, אתם עדיין יכולים לגלות שאף אחד מהם אינו מתאים לאתר הוורדפרס שלכם. הפתרון במקרה זה הוא ליצור פונט משלכם. על ידי ביצוע הצעדים שלמעלה, אתם יכולים ליצור פונט מותאם אישית יפהפה שהוא שלכם- לשימוש באתר שלכם, או בפרויקטים אחרים.
בואו נסכם אותם במהירות:
- תכננו תקציר עיצובי
- התחילו לשרטט תווי בקרה על נייר
- בחרו והתקינו את התוכנה שלכם
- התחילו ליצור את הפונט שלכם
- חדדו ולטשו את סט התווים שלכם
- העלו את הפונט שלכם לוורדפרס!
מקווים שהמדריך הזה עזר לכם לעצב את הפוסט המותאם אישית שלכם!