הצגת מוצרים קשורים זה רעיון נהדר כאשר אתם רוצים להציע מוצרים נוספים שבהם המבקר עשוי להתעניין גם כן, בדף סינגל פוסט או בכל דף אחר באתר שלכם.
עם זאת, כשאתם מחפשים דרך לעשות זאת, אין לכם יותר מדי אפשרויות, במיוחד אם אתם מעוניינים ליצור תבנית דף מוצר יחיד. לפעמים הדברים עשויים להתברר אפילו קצת יותר קשים כשצריך למשל להוסיף מוצרים קשורים לתבנית סינגל פוסט.
עם זאת, קיים כלי שיכול בהחלט לעזור לכם להציג מוצרים קשורים ב- WooCommerce. שמו של הכלי הוא JetEngine והוא כבר נמצא בתוך החבילה של Crocoblock, כך שאתם לא צריכים לבצע מהלכים נוספים בכדי להנות מהכלי הנפלא הזה.
הפוסט הבא נשתף את ההוראות המפורטות על הוספת מוצרי WooCommerce קשורים לתבנית דף הסינגל הפוסט שנבנתה עם Elementor. השתמשו בהסברים שתקבלו כאן על מנת ללמוד איך להציג מוצרים קשורים ללא בעיה.
הוספת מוצרים קשורים באמצעות SKU
1. לאחר שתמלאו את המשימה הזו, וודאו שעדכנתם את התוסף JetEngine לגרסה v.1.1.1 ומעלה. יש צורך בכך על מנת שתוכלו לקבל גישה לאפשרויות ספציפיות יותר אשר יאפשרו לכם חופש רב יותר בהצגה דינמית של מוצרי WooCommerce קשורים.
2. הורידו את המטה בוקס באמצעות קישור זה לכונן הקשיח שלכם. הוא מכיל את תבנית ה- JSON עבור תיבת המטה החדשה עם repeaters בתוכה.

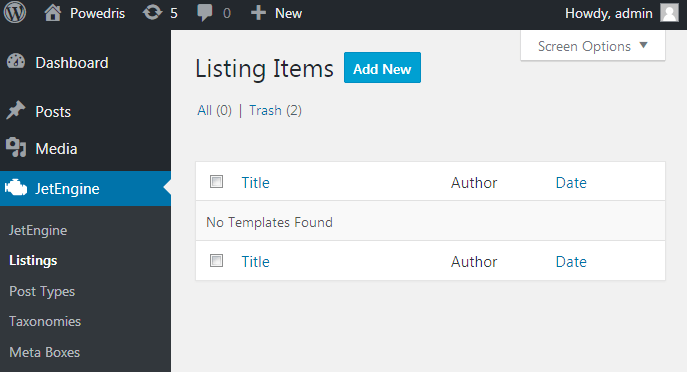
3. נווטו אל “JetEngine> רשימות” ובנו את התבנית למוצר הבודד (עם תמונה ממוזערת דינמית, קישור ותוכן אחר). שמרו את התבנית כדי לשמור על השינויים.


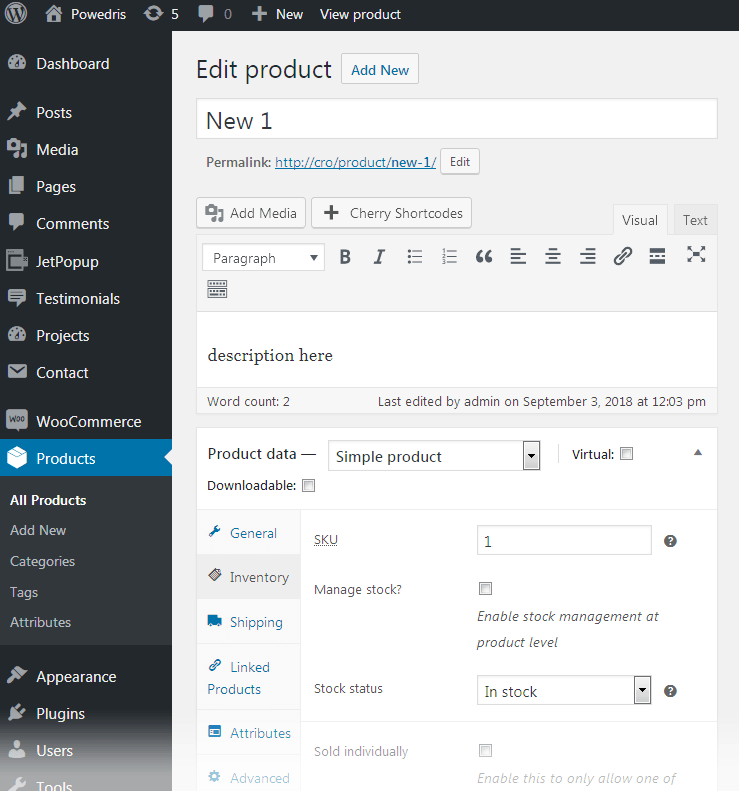
4. כעת נעבור אל “מוצרים” בדאשבורד של וורדפרס. כאן מלאו את ה- SKU עבור כל אחד מהמוצרים הקיימים באתר שלכם. שדה ה- SKU שאתם צריכים למלא נמצא באזור “כללי> מלאי” בבלוק “נתוני המוצר”.

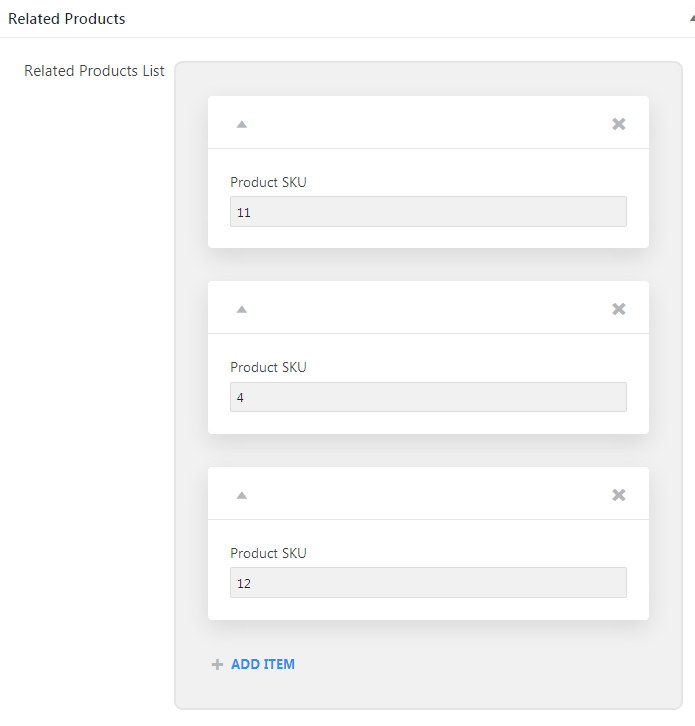
5. לאחר יצירת כל מזהי ה- SKU, נווטו לפוסט בו ברצונכם להוסיף את המוצרים הקשורים. כאן ציינו את ה- SKU עבור כל אחד מהמוצרים ברפיטר “רשימת מוצרים קשורים”.

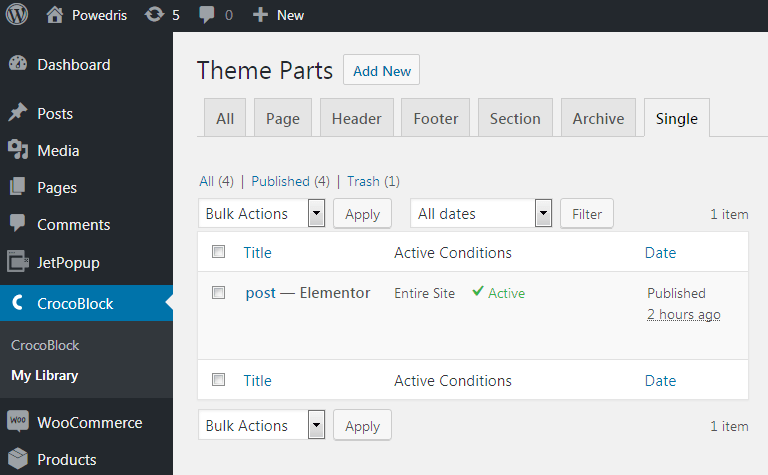
6. כעת אתם מוכנים להוסיף רשימה לתבנית סינגל פוסט. כדי לעשות זאת, נווטו אל “CrocoBlock> הספריה שלי” (או במקרה שאתה משתמש ב- Elementor PRO, ניתן לעשות זאת ב”אלמנטור> התבניות שלי”).

7. צרו תבנית חדשה לפוסט הבודד באמצעות ווידג’טיי התוכן הדרושים. לאחר מכן, שחררו את הווידג’ט Grid Listing לתבנית על מנת להציג את הרשימה הכוללת מוצרי WooCommerce בעמוד הסינגל פוסט.
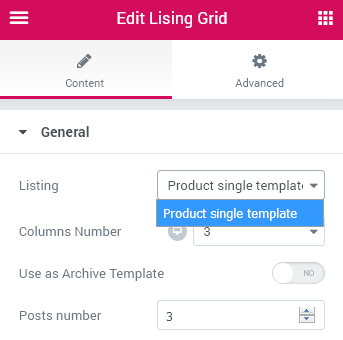
8. ב”תוכן> כללי> רישום “בחרו את התבנית של המוצר הבודד שיצרת באמצעות JetEngine. ציינו את מספר העמודות הדרוש, את מספר הפוסטים שיש להציג וכו’.

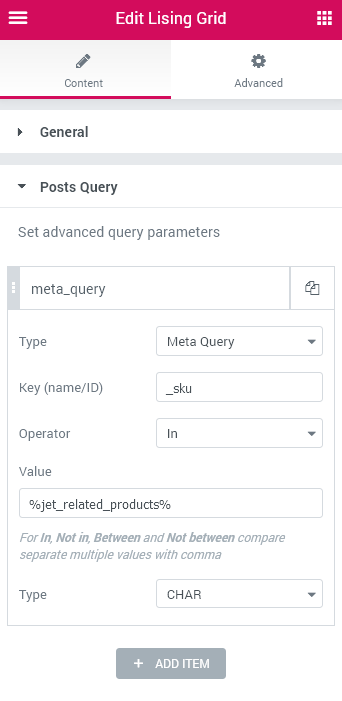
9. לחצו על חסימת שאילתת פוסטים וכאן הוסיפו פריט חדש על ידי לחיצה על כפתור “הוסף פריט”.

10. בחרו שאילתת מטה בתפריט הנפתח “סוג שאילתת פוסטים”.
11. הזינו את ערך המפתח לשאילתה. זה אמור להיות _sku במקרה שאתם צריכים לשאול את המוצרים על ידי SKU. אנא שימו לב, זהו מפתח המטא המוגדר כברירת מחדל עבור כל שדות ה- SKU בבסיס הנתונים.
12. בחרו באופרטור והגדירו את הערך לאופרטור באמצעות קוד המאקרו % jet_related_products%. אנא שימו לב שמדובר בפקודת מאקרו בהתאמה אישית וכדי שהוא יעבוד עליכם להוסיף את הקוד הזמין כאן לקובץ functions.php הממוקם בתיקיית התבנית.
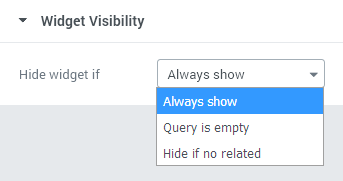
13. עכשיו אתם צריכים להגדיר “נראות הווידג’ט”. במקרה שלפוסט אין SKU של מוצר בשדות המטה, אינכם זקוקים שהשדה יראה דבר (כברירת מחדל, הוא מציג את המוצרים שנוספו לאחרונה). כדי להימנע מהמצב הזה, פשוט בחרו “Hide Widget if > Query Is Empty” מהתפריט כדי להסתיר את השאילתה במקרים כאלה. אתם יכולים גם לבחור “Hide if no related option” ובמקרה שהרישום אינו מופיע אלא אם כן ישנם מוצרים קשורים העומדים בדרישה.

הוספת מוצרים קשורים באמצעות מזהה מוצר
דרך נוספת להציג את המוצרים הקשורים היא להשתמש במזהה המוצר. לשם כך, קראו את הצעדים הנ”ל, בהם תקבלו הסבר איך לעשות זאת.
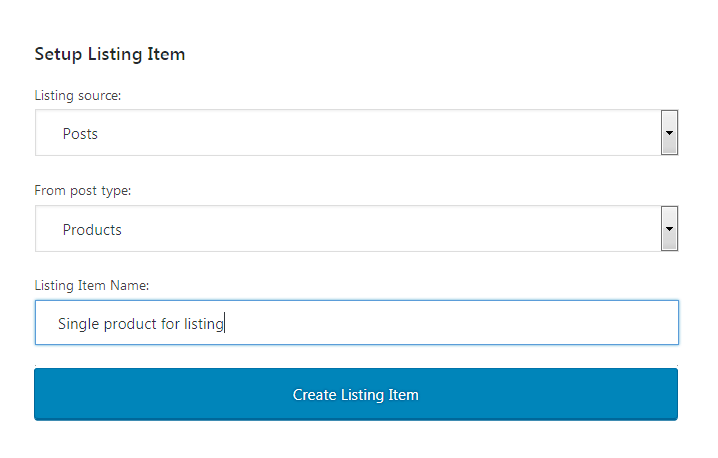
1. ראשית, צרו פריט רישום חדש שבו תשתמשו כשאתם מציגים מוצרים קשורים באמצעות JetEngine.
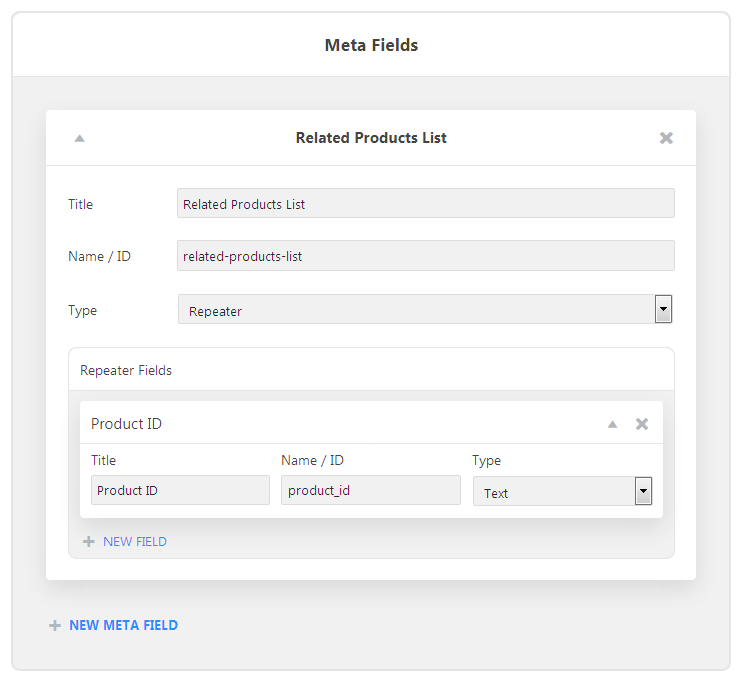
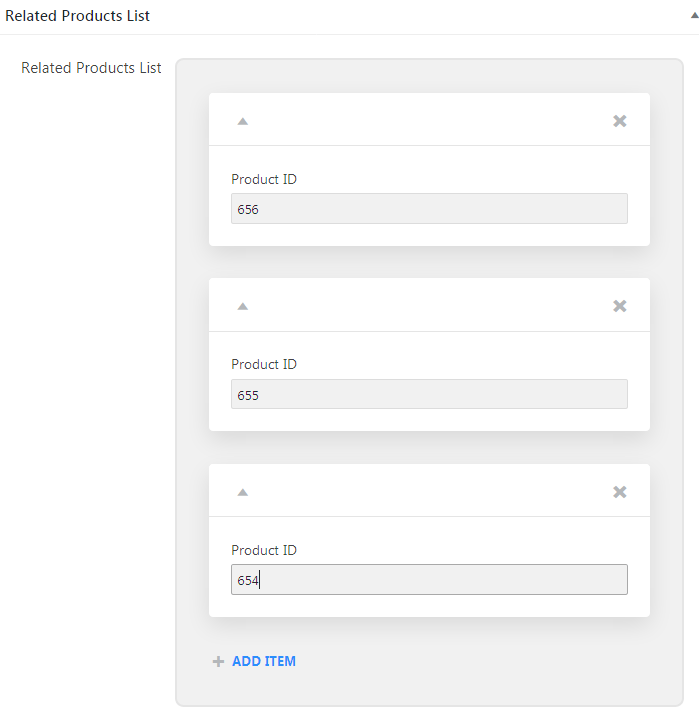
2. צרו תיבת מטא חדשה (דומה לזו שקיימת בדוגמת JSON עבור ה- SKU). למשל, אתם יכולים ליצור תיבת מטא חדשה עם מזהה ‘related-products-list’ וכאן להוסיף רפיטר עם שדה “סוג טקסט” ולקרוא לו ‘product_id’.

3. כעת עברו על הפוסטים אליהם תוסיפו את המוצרים הקשורים באמצעות מזהים. מלאו את מזהי המוצר בשדות המתאימים.

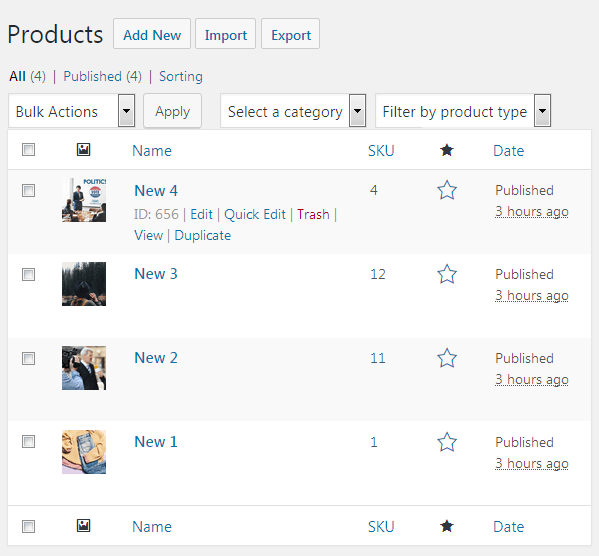
אתם יכולים לראות את המזהה של כל אחד מהמוצרים על ידי העברת העכבר מעל כל אחד מהמוצרים ב”מוצרים> כל המוצרים”, בדאשבורד של וורדפרס.

4. לאחר מכן, פתחו את תבנית הסינגל פוסט לעריכה והכניסו לכאן את ווידג’ט ה- Listing Grid לגוף העמוד.
5. ציינו את התבנית עבור המוצר היחיד שיצרתם באמצעות JetEngine.
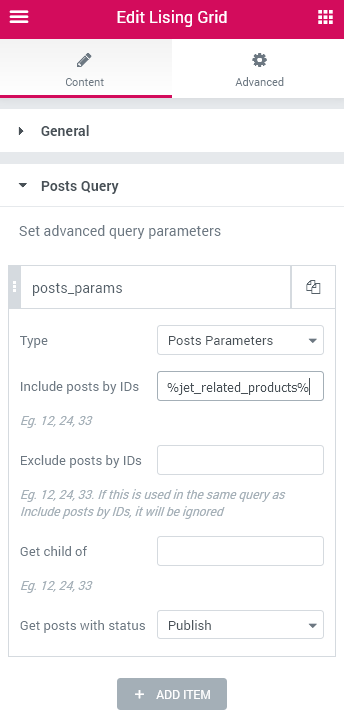
6. פתחו חסימת שאילתת פוסטים וכאן הוסיפו פריט חדש על ידי לחיצה על כפתור “הוסף פריט”.
7. בחרו פרמטרים של פוסטים בתפריט הנפתח “סוג שאילתת פוסטים” והזינו את פקודת המאקרו %jet_related_products% בשדה כלול פוסטים לפי מזהים. כאן תוכלו ללמוד יותר על הדרך בה תוכלו לעבוד עם קודי פקודות מאקרו בעת השימוש בתוסף JetEngine עבור Elementor.

8. כעת מוצגים המוצרים הקשורים לפוסט. אתם יכולים גם להגדיר את נראות רשימת המוצרים בבלוק “נראות הווידג’ט”.
ו.. זהו!
אנו מקווים שהדרכה הזו תעזור לכם להוסיף את המוצרים הקשורים לדפי הפוסט הבנויים שנבנו עם Elementor, בקלות וביעילות.
רוצים להירשם לקרוקובלוק ולהתחיל לבנות אתרים דינמיים בקלות? לחצו כאן