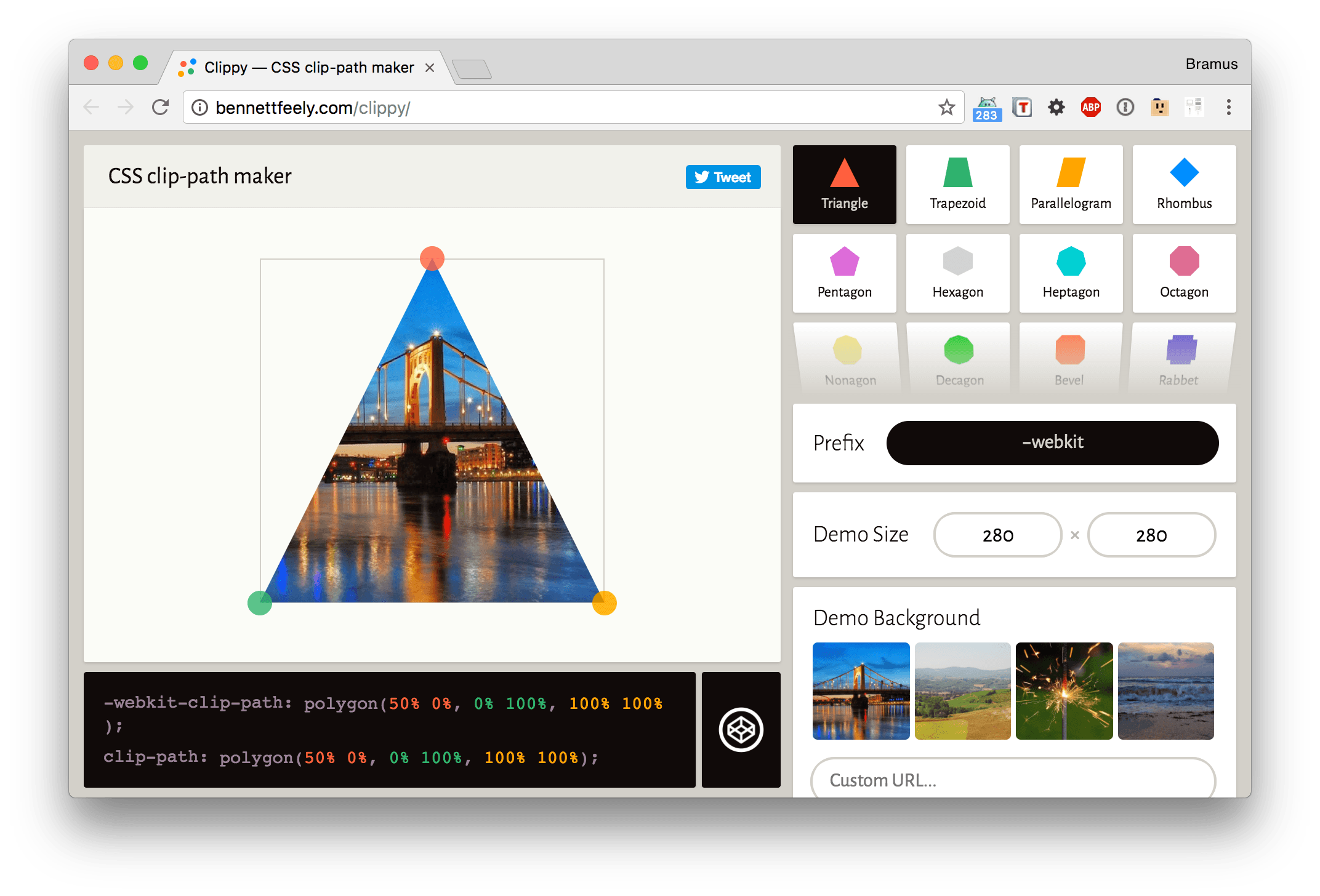
Clippy הוא כלי חינמי ואינטואטיבי שמייצר לכם קוד CSS לחיתוכים של MASKING על תמונות (או כל אלמנט HTML אחר).

Clippy – איך משתמשים?
דוגמא לשימוש עם אלמנט תמונה של אלמנטור:
יש לשים ב – CSS מותאם אישית בווידג’ט של התמונה את הקוד הבא:
selector img {
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
כאשר את החלק הזה:
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
מעתיקים מהאתר אחרי שמגיעים לתוצאה הרצויה.
Clippy – לעצב את האתר שלכם בצורה חופשית ויצירתית
Clip-path הוא ממשיך דרכו של ה- attribute clip ומרחיב אותו באופן משמעותי. בעבר, ה- clip היה אפשרי רק לצורות מלבניות, אבל ה clip-path החדש מאפשר לכם ליצור clipping paths כמעט לכל צורה שתרצו
מלבד צורות בסיסיות, כמו מעגל, אליפסה או מצולע, אתם יכולים להשתמש גם בגרפיקות SVG כצורות עבור ה- clipping paths. אפשרות זו מאפשרת לכם להגיע לרמות אחרות של יצירתיות וגמישות בכל הנוגע לאיך אתם רוצים להציג את האתר שלכם, רמות שלא היו אפשריות בעבר.
כל עוד לצורות שלכם יש את אותן path points אתם גם יכולים להחיל עליהם אנימציות ומעברי CSS, מה שגורם לאפקטים עדינים של תנועה
בנט פיילי וניסויי ה- CSS שלו
בנט פיילי מפיטסבורג, פנסילבניה, הוא היוצר של Clippy והוא מוכר בעולם המעצבים והמתכנתים בזכות הכלים שהוא מפתח. לפני Clippy הוא יצר את הכלי Image Effects, כלי שהוא דוגמא לשילובים חכמים של CSS attributes המאפשרים יצירת אפקטים של תמונה שלא הייתם מצליחים ליצור בשימוש קוד CSS טהור, עד לנקודה זו. Image Effects היא גם אפליקציה חזותית המייצרת עבורכם אוטומטית את קטעי הקוד הנדרשים.
Clippy פועלת בצורה דומה מאוד, אך נראית אלגנטית בהרבה ומציעה עיצוב וחווית משתמש המתאימה יותר לעורך הממשקים הממוצע, מה שהופך אותו לקל במיוחד לעבודה, כבר מההתחלה.
Clippy מספק 26 צורות בסיסיות ועורך איתו ניתן ליצור צורות מורכבות משלכם
26 צורות בסיסיות הן די והותר אפילו עבור 1000 הצעדים הראשונים שלכם עם הכלי. הכפתור “מצולע מותאם אישית” לוקח אתכם כמה צעדים קדימה על ידי כך שהוא מאפשר לכם לבנות צורות מורכבות, בדיוק כמו שאתם רוצים בצורה פשוטה – על ידי הצבת path points בתמונה, המחוברות אוטומטית על ידי Clippy.
Clippy – המשך ישירות לערוך כל קטע קוד באמצעות קישורים ל- Codepen
בצד שמאל, תמיד תמצאו את התצוגה המקדימה, שניתן לשנות את גודלה על ידי הזנת פיקסלים בצד ימין, מתחת לבחירת הצורה. הרקע ניתן לשינוי גם כן. כאן למעשה, בנט סיפק ארבע דוגמאות לבחירה. עם זאת, הזנת כתובת URL של התמונה הרצויה מאפשרת לכם לטעון אותה גם לרקע.
מתחת לחלון התצוגה המקדימה, מוצגת תצוגה קבועה של קוד ה- CSS הנוכחי, אותו אתם מעתיקים לפרויקט באמצעות ה- clipboard. על בסיס הקוד המוצג, ניתן גם לעבור ל- Codepen ולהמשיך להתנסות שם.
זכרו ש- Clippy מייצר את הקוד רק ל- clipping-path. עליכם להוסיף את התמונה בהתאמה וזרימת הטקסט המקיפה את הצורה צריכה להיבנות גם באופן ידני. כדי לעשות זאת, השתמש בתכונות ממערך הצורות, כמו צורה-חוץ.
ב- Clippy אתם מחליט אם ברצונכם להשתמש ב- browser prefix webkit, הוודא שהקוד יעבוד בספארי של אפל. נכון לרגע זה, אין דפדפן התומך במלואו ב- clip-path. ה- clip-path אינו נתמך כלל ב- Internet Explorer של מיקרוסופט וב- Edge, כמו כן גם ב- Opera Mini. בפיירפוקס תרצו לאפשר את ה- clip-path בהגדרות כמו שמוסבר ב- Caniuse.
כמובן ש- Clippy חופשי לשימוש ואינו דורש ממכם ליצור חשבון.
לשימוש ב- Clippy לחצו כאן