בניית חנות WooCommerce לא צריכה להיות מסובכת אלא להיות מקיפה ונוחה. במדריך זה תלמדו כיצד להפעיל ולהשבית ווידג’טים של JetWooBuilder, על הצרכים שלכם ולנוחיותכם.
מחפשים את התוספים הטובים ביותר ליצירת חנות מקוונת, מגניבה ובאמת מרשימה בוורדפרס באמצעות Elementor? קרוקובלוק מספקת את JetWooBuilder ו- JetProductGallery, התוספים המושלמים לבניית חנות מקוונת עם Elementor.
עם זאת, יכול להיות מצב שאינכם צריכים להשתמש בחלק מהווידג’טים של התוסף עבור פרויקט נוכחי שלכם. על מנת להפוך את תהליך העבודה עם התוסף לקל ומהיר יותר, אתם יכולים להשבית באופן זמני את הווידג’טים שאינכם זקוקים להם.
במדריך זה, נדבר על איך להפעיל או להשבית ווידג’טים לא נחוצים בתוסף JetWooBuilder.
הפעלה וביטול של ווידג’טים של התוסף JetWooBuilder
- פתחו את לוח הבקרה של וורדפרס.
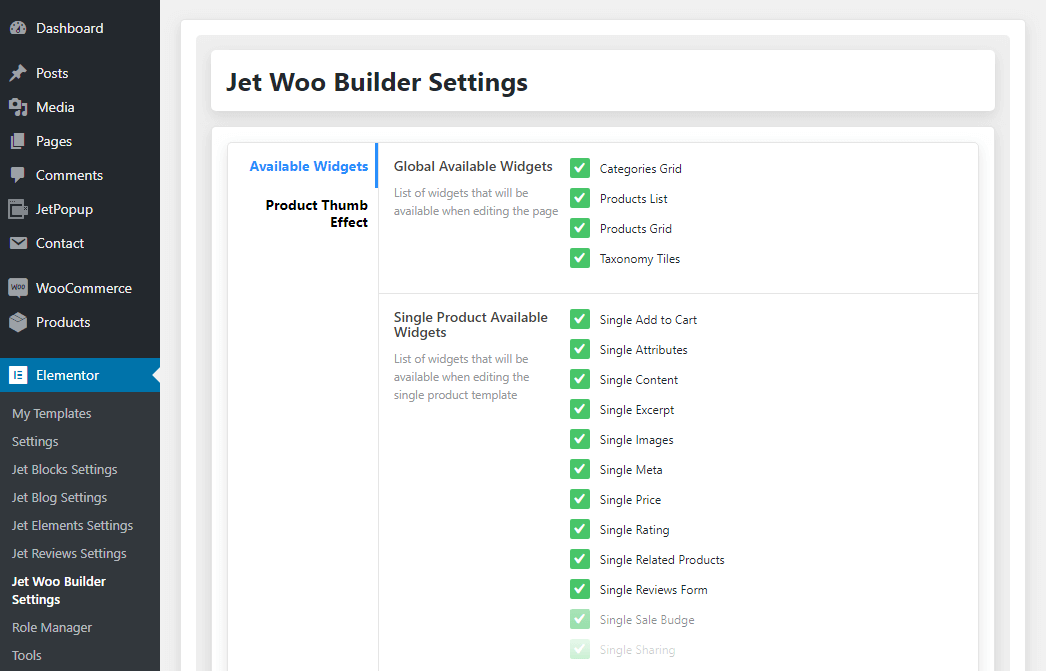
- רחפו מעל האופציה Elementor בתפריט בצד ימין ומצאו את האפשרות JetWooBuilder Settings. הקליקו עליו.

- עכשיו תוכלו לראות את מסך הגדרות JetWooBuilder עם שתי הכרטיסיות כלולות.
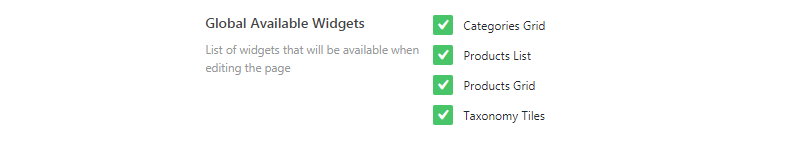
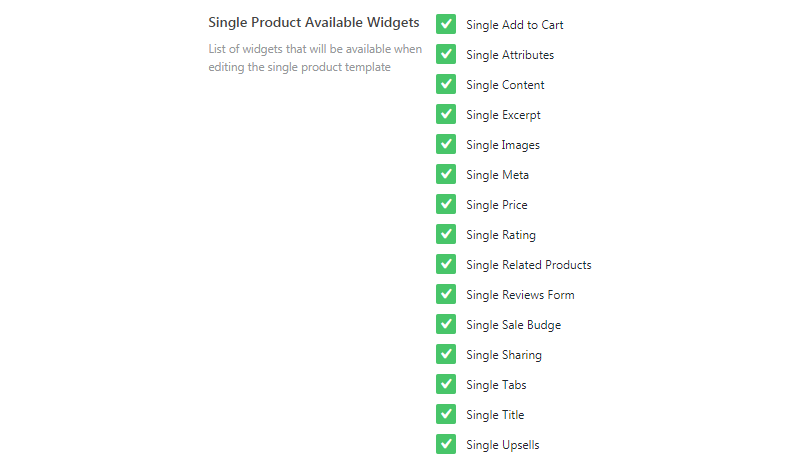
- הכרטיסייה “ווידג’טים זמינים” מפרטת את כל הווידג’טים של JetWooBuilder. ישנם חמישה בלוקים של ווידג’טים:- ווידג’טים זמינים גלובליים – ווידג’טים אלה זמינים עבור כל תבנית Elementor.

– ווידג’טים זמינים למוצר יחיד – אתם יכולים להשתמש בווידג’טים האלו רק אם אתם עובדים עם תבניות דפים של מוצר יחיד.

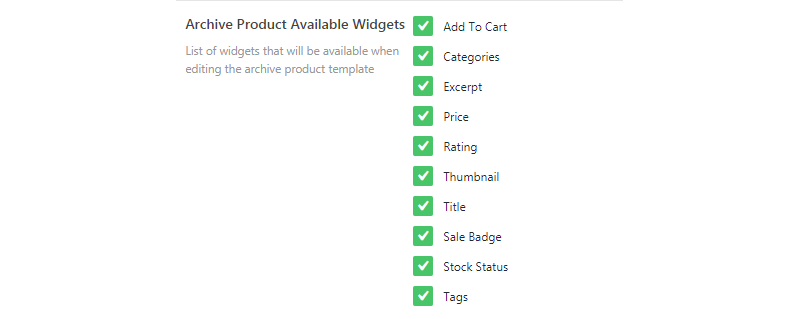
– ווידג’טים זמינים של הארכיון – ברגע שתתחילו לעבוד עם תבניות מוצרי ארכיון, תוכל לגשת אל הווידג’טים הבאים.
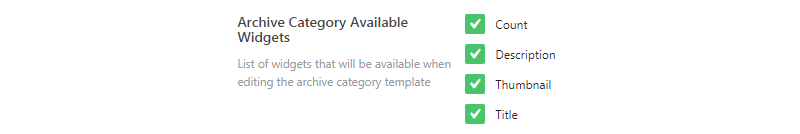
– ווידג’טים זמינים של קטגוריות ארכיון – באפשרותכם להשתמש בווידג’טים אלו כאשר אתם משתמשים בתבניות של קטגוריות ארכיון.
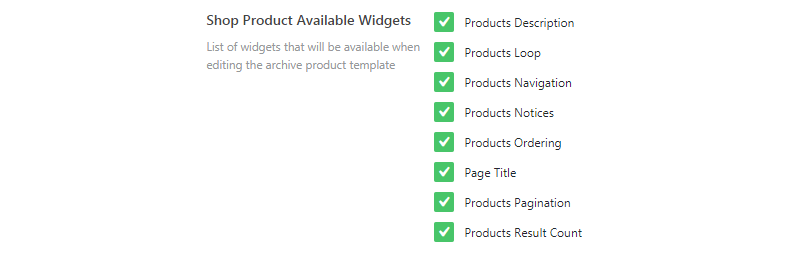
– ווידג’טים זמינים של מוצרי חנות – ניתן להשתמש בווידג’טים הבאים רק כשאתם עובדים עם תבניות מוצרי חנות.

- אם ברצונכם שאחד מהווידג’טים יוצג ב- Elementor, סמנו אותו. אם אתם רוצים שהווידג’ט ייעלם, פשוט בטלו את הסימון שלו.
- לחצו על כפתור השמירה כדי לשמור את השינויים האחרונים.
מעולה! עכשיו אתם יכולים לעבוד בנוחות ובלי סרבול, רק עם הווידג’טים שאתם צריכים לפרויקט שלכם.
רוצים להירשם לקרוקובלוק ולהתחיל לבנות אתרים דינמיים בקלות? לחצו כאן